Gridea 上手教程——小白也可以用的 GitHub Pages 搭建工具

最近为了分享自己的学习心得,开始利用 GitHub Pages 搭建个人博客。但是水平实在太 ,所以没有选择主流的hexo,而是使用Gridea。初始配置简单,后续维护更是简单。对于我这种又懒又 的人来说再合适不过了。今天就总结出文章分享给大家。
本地软件安装
Git 安装
Gridea 的同步功能依赖本地 Git 客户端,所以我们需要先安装 Git。 Git官网下载平台对应的安装程序。安装没有特别的要求,一路下一步即可。
Gridea 安装
Gridea官网下载对应平台的安装程序进行安装。
初始配置
GitHub Pages 创建
仓库创建
首先,需要创建一个仓库,建议仓库为 http://username.github.io。根据官方文档, GitHub 会默认将名称符合要求的仓库设置成 GitHub Pages 可访问类型。例如我的用户名是 yym0924,所以仓库名就是http://yym0924.github.io。不过我创建仓库的时候并未自动启用 GitHub Pages,遇到这种情况手动开启即可。
基本设置
开通 GitHub Pages
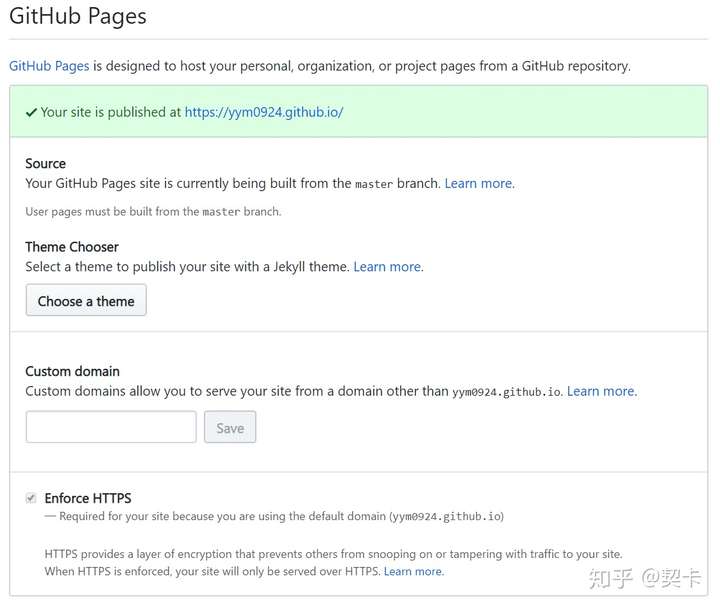
这里也说明下手动启用 GitHub Pages 的方式。

打开仓库的 Settings

找到 GitHub Pages 设置的地方 点击 Choose a theme 随意选择一个主题。因为后续我们使用 Gridea 设置主题,这边选择主题只是为了开启 GitHub Pages 可访问类型。
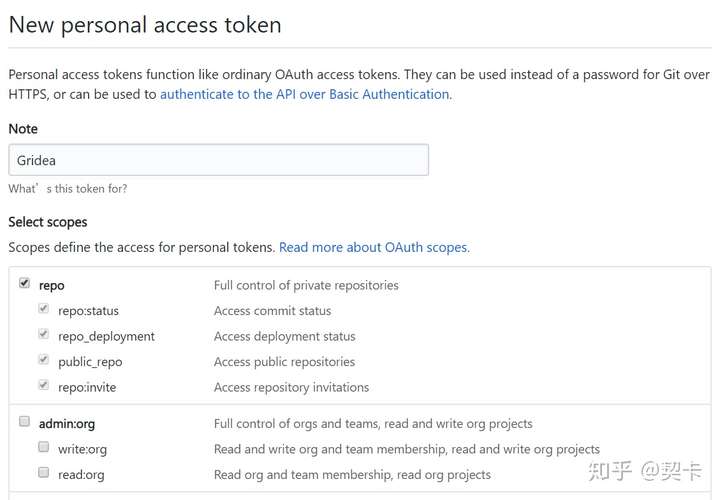
创建新 token
Gridea 管理 GitHub Pages 需要 token。登录 GitHub 后点击这里 创建一个新的 token。

勾选上 repo 相关权限即可。

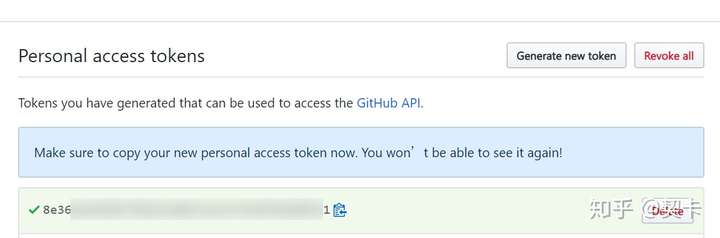
请把新建的 token 复制一个地方保存起来,因为关闭这个网页后你就再也看不到它了。
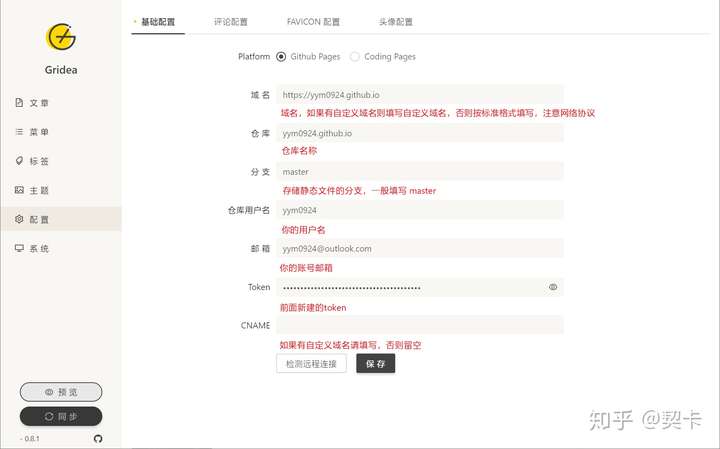
Gridea 初始配置

做好基本设置并保存。这步设置好后就可以开始使用。你可以点击客户端左下角的预览按钮来查看本地渲染效果,或者点击同步进行博客最新内容的部署。
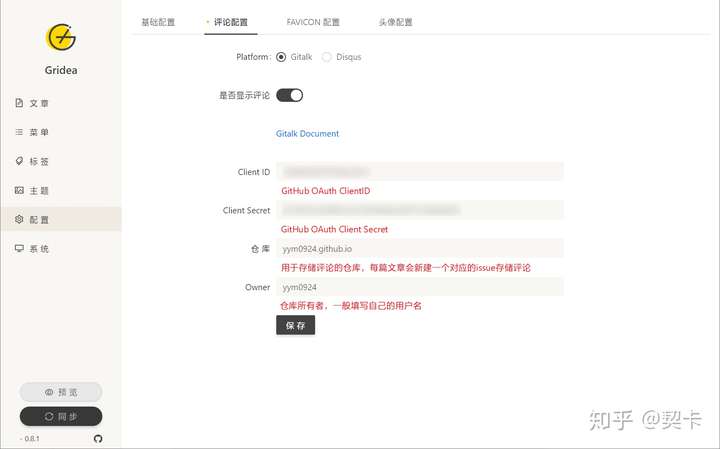
开启文章评论
Gridea 支持 Gitalk 和 Disqus 两种评论系统,这里我使用 Gitalk 评论系统。
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。
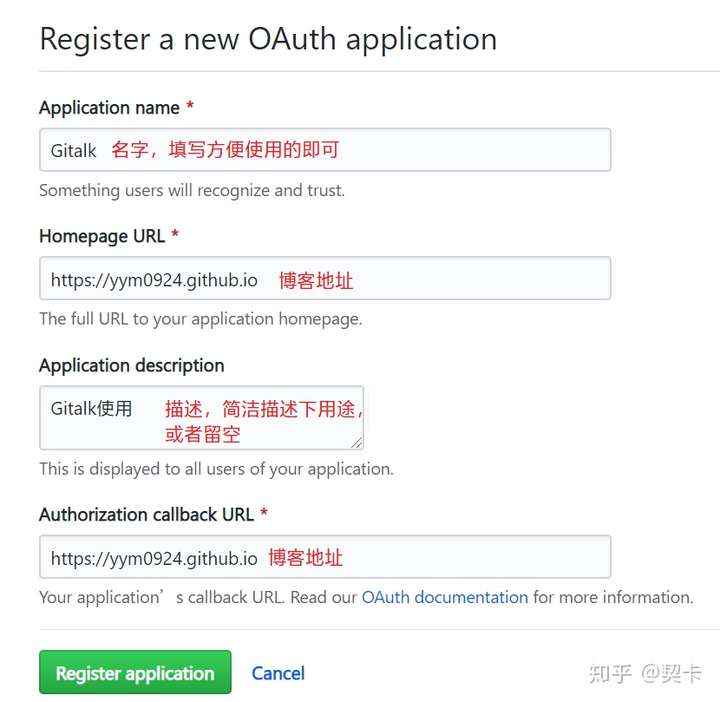
首先你需要有一个 GitHub OAuth Applicatio ,点击这里创建。


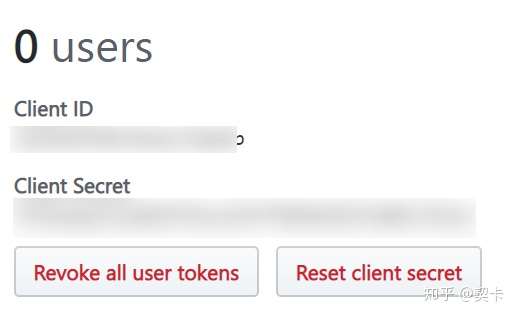
创建完成后可将 Client ID 和 Client Secret 复制保存到本地。

设置、保存并同步后评论模块就可用了。

首次使用时可能出现上图情况,使用 GitHub 登录一次即可。
FAVICON 和头像设置

FAVICON 就是网页标题左侧的小图标

头像
其实这两个不属于初始设置,但是默认使用的是 Gridea 的图标,在你自己的博客里还是很违和的。


主题设置

基础设置

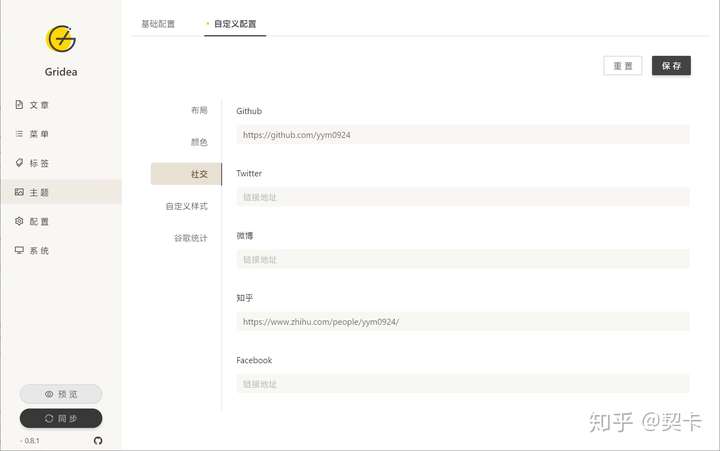
自定义设置,自由度很大,这里大部分人设置下想要公开的社交网站主页即可。设置后会小图标的形式显示在网页左下角。
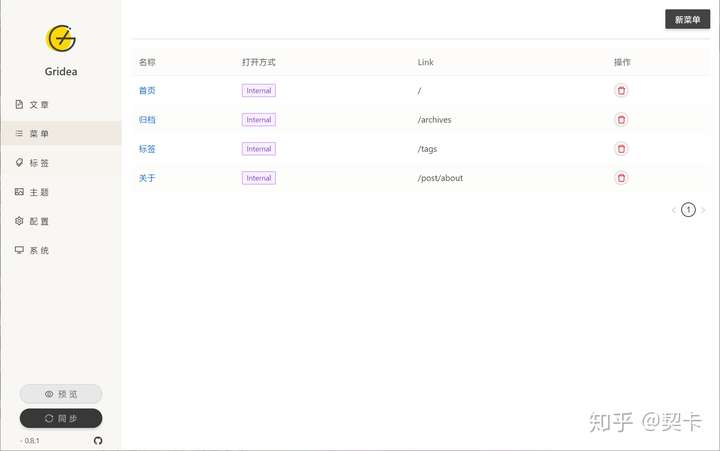
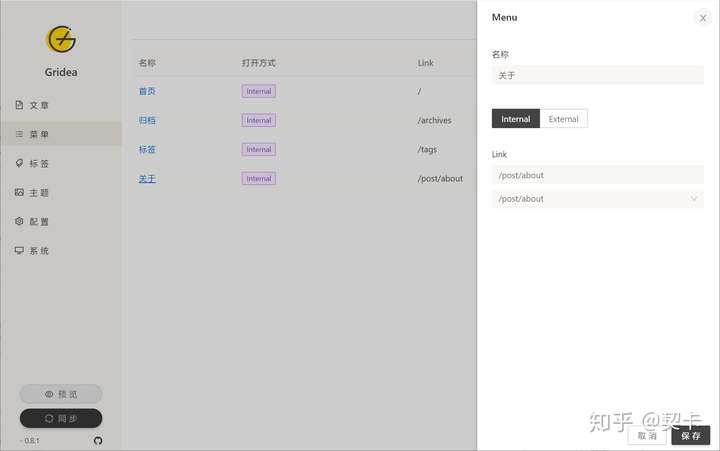
菜单设置
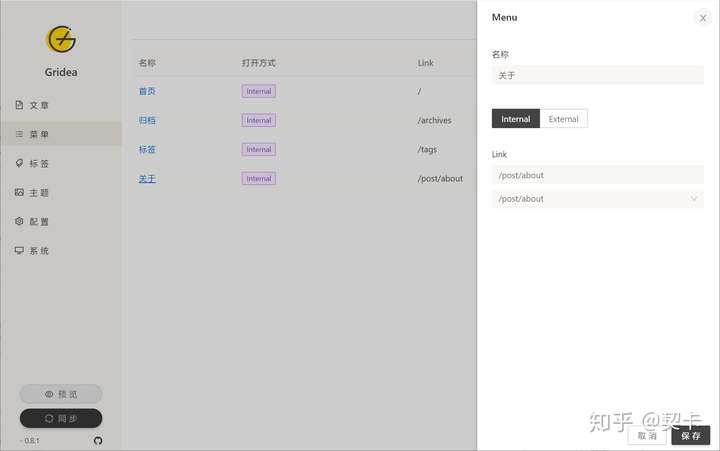
我搭建博客的时候遇到菜单里的关于选项链接是 /about/,并不能链接自带关于文章。所以需要进行修改为 /post/about/,你也可以把关注选项链接到其他自己新建的文章。


点击对应菜单名称即可进入设置
维护 GitHub Pages
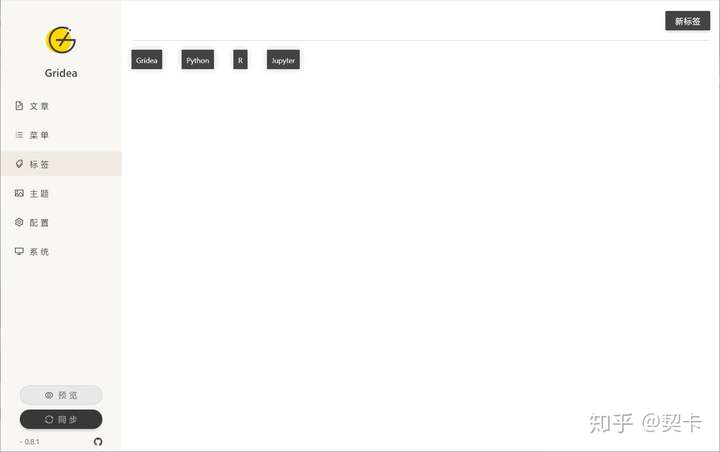
设置标签
标签并非必须,但是对于管理和访问而言都能提高效率。


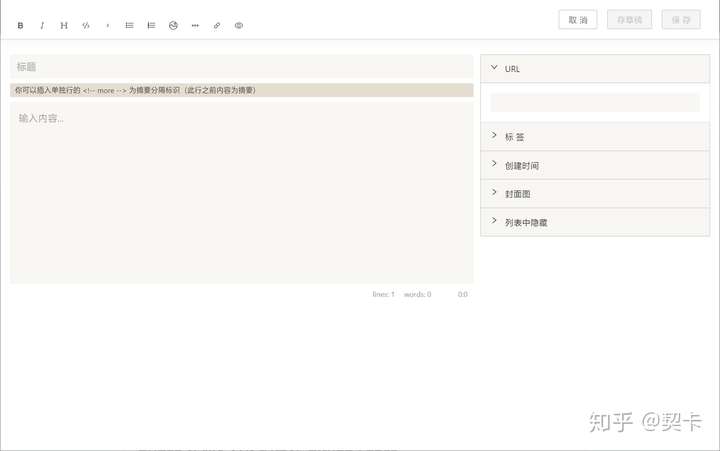
新建文章


在文章管理界面点击新建文章。GitHub Pages 使用 Markdown 编写文章,同时 Gridea 的文章编辑器提供了一些基本样式,点击按钮既可以添加对应标记,方便初学者使用。不过这里还是建议大家抽空学习一下 Markdown,很简单。
**Markdown 语法简单教程 | 海岛心hey**fehey.com

编辑区的右侧可以设置 URL、标签、创建时间、封面图和列表中隐藏。
这篇文章的 URL 为 gridea-shang-shou-jiao-cheng,那么他的文章完整链接就是
https://yym0924.github.io/post/gridea-shang-shou-jiao-cheng/
标签可以选择已有的标签,如果需要新标签请先回到主界面添加,再在文章编辑界面选择。
创建时间会自动生成,也可以修改。
封面图会显示在首页和其他文章列表(可设置隐藏)。
列表中隐藏可以用于暂未编辑好的文章,或者不希望它显示于各种列表中而只能通过链接访问,比如关于页面。
文章列表默认会显示摘要,在文章头部插入 ,在其上方写摘要的内容即可。
